Most people know the importance of embedding Google My Business’ Google Maps into their website as it has been proven again and again to increase the search engine ranking of their site.

However, I often see people doing it improperly. I see even top SEO experts make the mistake of embedding it wrong.
Here’s how to do it correctly:
-
Table of Contents
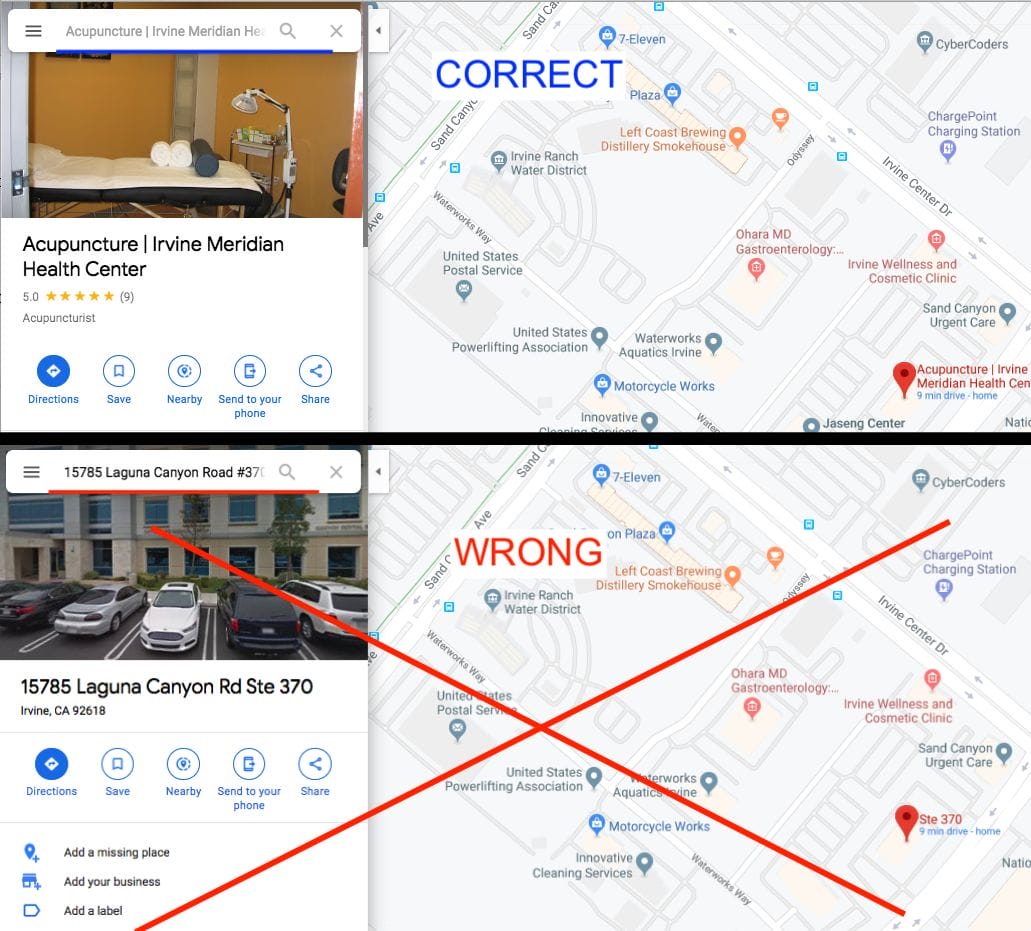
ToggleGo to Google.com/maps and type in your Google My Business’ listing name
- This is where most people go wrong: you need to search for your exact Google My Business listing name for maximum SEO ranking, NOT your business address.

- This is where most people go wrong: you need to search for your exact Google My Business listing name for maximum SEO ranking, NOT your business address.
-
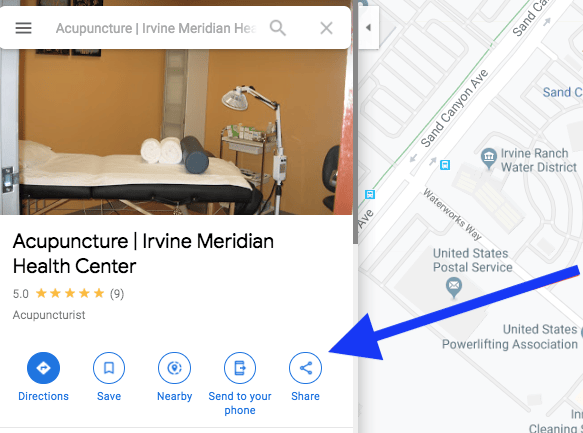
Press “Share”
-
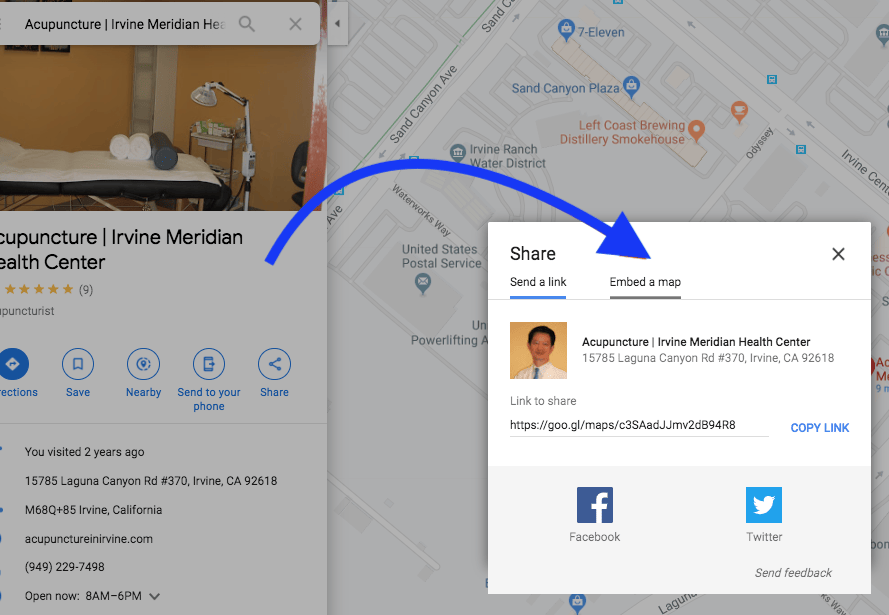
A screen will pop up, Click the “Embed a Map” tab.
-
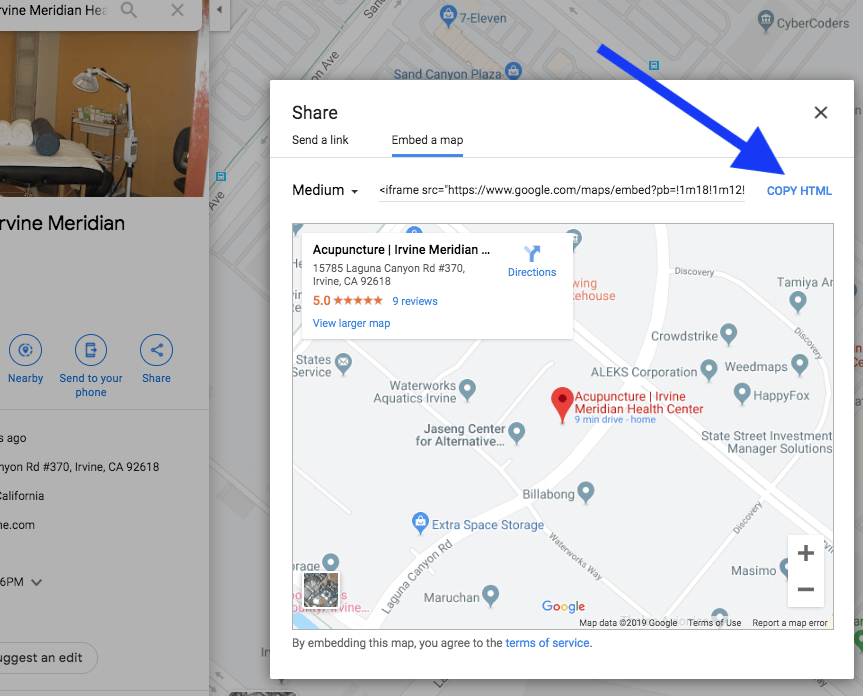
Click “Copy HTML”
-
Then go to your website and Paste the HTML Code to your website
- You can paste it anywhere in your website, preferably your contact us/about us page, or on the footer.
-
Bonus Round: Here’s how to add it to your WordPress footer.
-
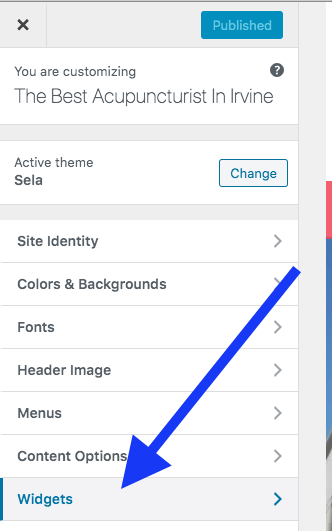
Go To Your WordPress Dashboard > Click “Customize”
-
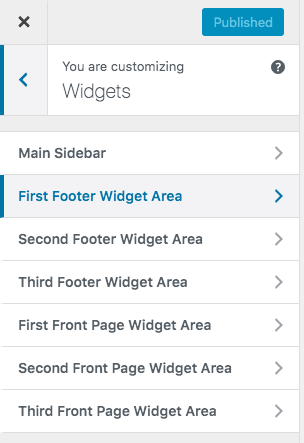
Then Go to Widgets
-
Choose one of the footer areas to put your maps in. I personally prefer putting it in Footer 1 (the most lefthand side footer)
-
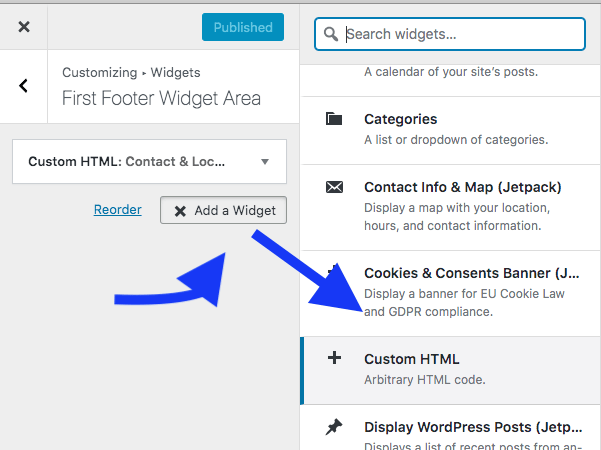
Click Add Widget > Then Add Custom HTML
-
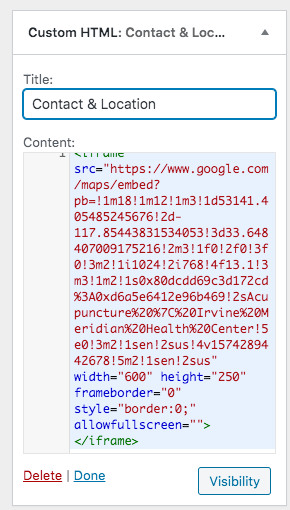
Paste in Your Google My Business Maps Embedded HTML you copied from before.
-
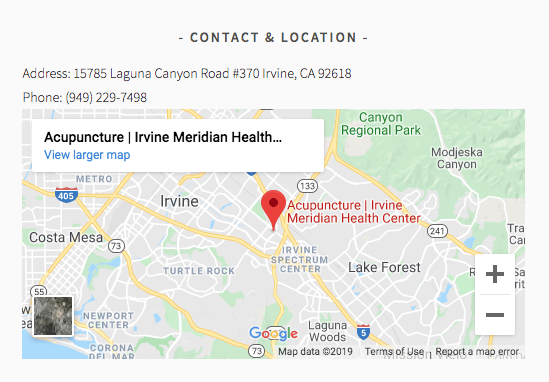
Bonus Bonus: I like to add in the NAP (the business name, address, phone number) on top of the Google Maps code for added SEO.
- If you already have the NAP elsewhere in the footer, you don’t need this. But if you don’t have it, it’s good to add it in.

- If you already have the NAP elsewhere in the footer, you don’t need this. But if you don’t have it, it’s good to add it in.